CODE
.box {
background: #FFF;
border: 1px solid #999;
padding: 1.6rem;
line-height: 1.8rem;
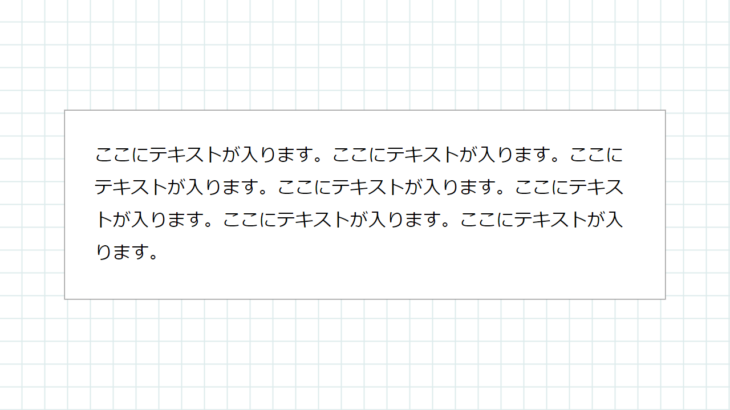
}<div class="box">
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</div>DEMO
See the Pen box-sample-001 by CODE IDEA (@codeidea) on CodePen.
MEMO
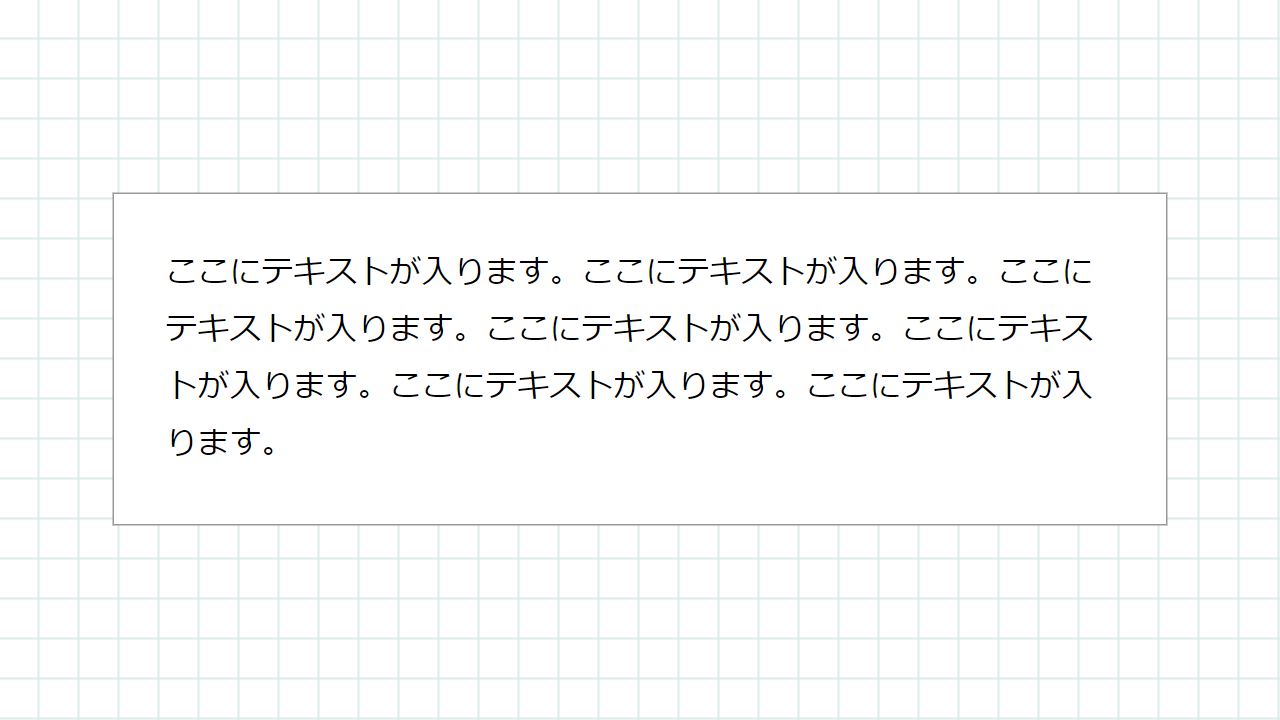
ボックスの一番シンプルな形です。
基本的には「枠を付ける」「背景色を付ける」「枠の線と中の要素に隙間をとる」でボックスができます。
場合により、「background」「border」は不要かもしれません。
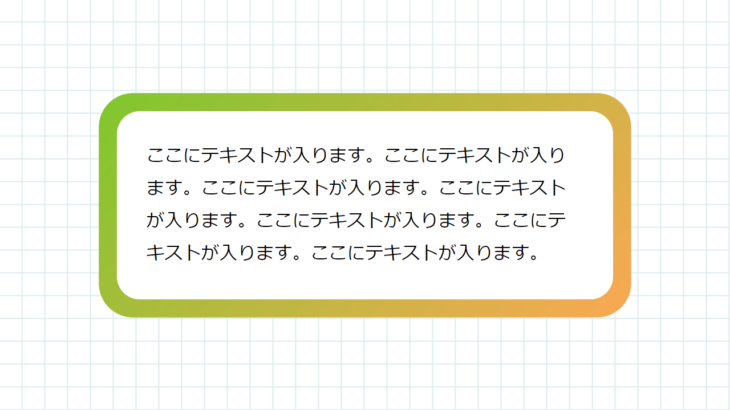
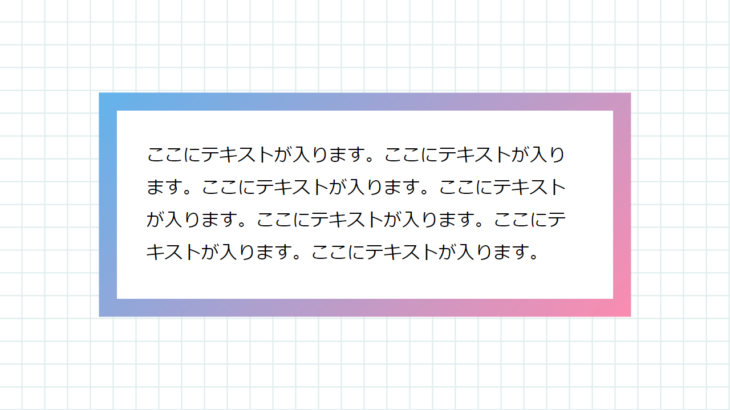
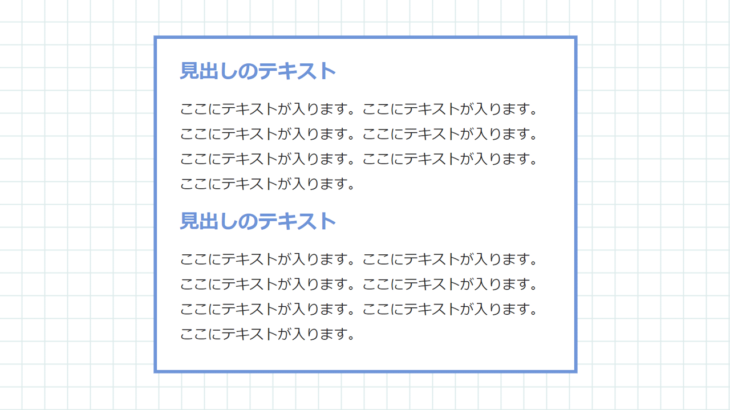
それぞれの色や隙間の感じは、お好みで調整してみてください。
枠の線の太さを変えるだけでも、雰囲気が違うものになります。
クラス名、各数値、文言は用途に合わせて変えてください。
MANUAL
| background | 背景色の指定 |
| border | 外枠の指定 |
| padding | ボックス内の隙間の指定 |
| line-height | 行間の指定 |