CODE
.box {
background: #FFF;
border: 4px solid #6f94d8;
padding: 1.6rem;
}
.box h3 {
color: #6f94d8;
font-size: 1.4rem;
font-weight: bold;
margin-bottom: 1rem;
}
.box p {
color: #2b2b2b;
line-height: 1.8rem;
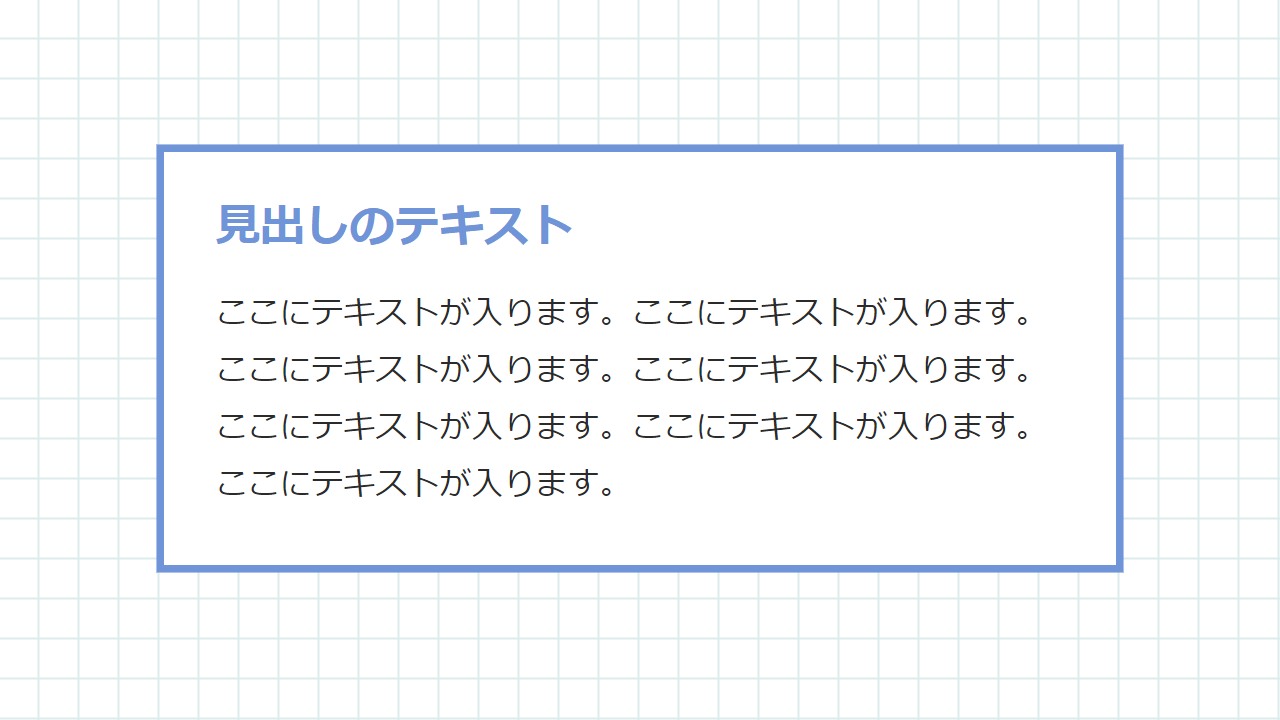
}<div class="box">
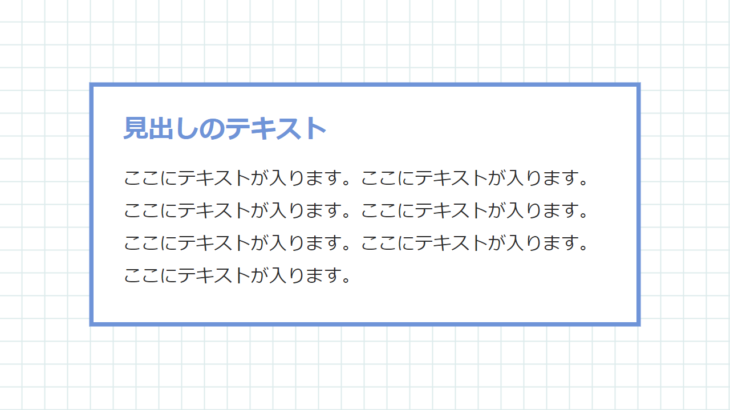
<h3>見出しのテキスト</h3>
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
</div>DEMO
See the Pen box-sample-003 by CODE IDEA (@codeidea) on CodePen.
※ブラウザにデフォルトで付いているスタイルを消すため、リセットCSS「destyle.css」を使っています。
※CSSの指定方法は一例であり、同じ見た目を違う書き方で表現することもできます。絶対正しいというものではありません。
MEMO
見出しを h3、文章を p にしているのは例ですので、環境に合わせて指定を変更してみてください。
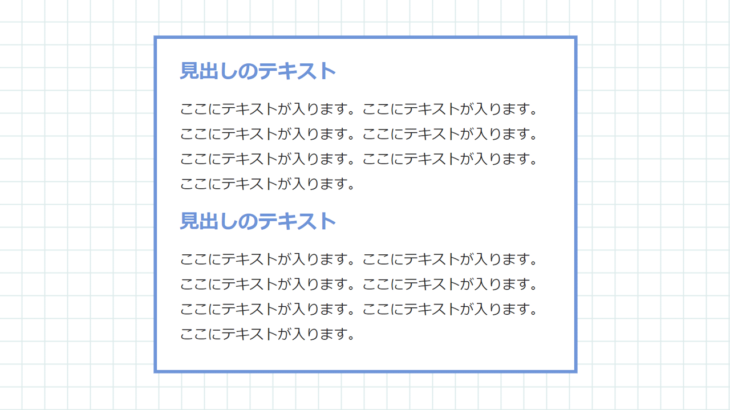
これが最小限の「見出し+内容」の組み合わせです。1項目のみに対応しており、2項目になるとまた別の書き方が必要になります。
複数項目に対応しているものはこちら↓
https://code-idea.com/box-sample-004/
クラス名、各数値、文言は用途に合わせて変えてください。
MANUAL
| background | 背景色の指定 |
| border | 外枠の指定 |
| padding | ボックス内の隙間の指定 |
| color | 文字色の指定 |
| font-size | 文字サイズの指定 |
| font-weight | 文字ウェイトの指定 |
| margin-bottom | マージン下部の指定 |
| line-height | 行間の指定 |