CODE
.button {
display: block;
background: #e6990d;
width: 20rem;
padding: 1rem;
border-radius: .6rem;
text-align: center;
color: #FFF;
text-decoration: none;
letter-spacing: .1rem;
transition: .5s;
}
.button:hover {
background: #0dbee6;
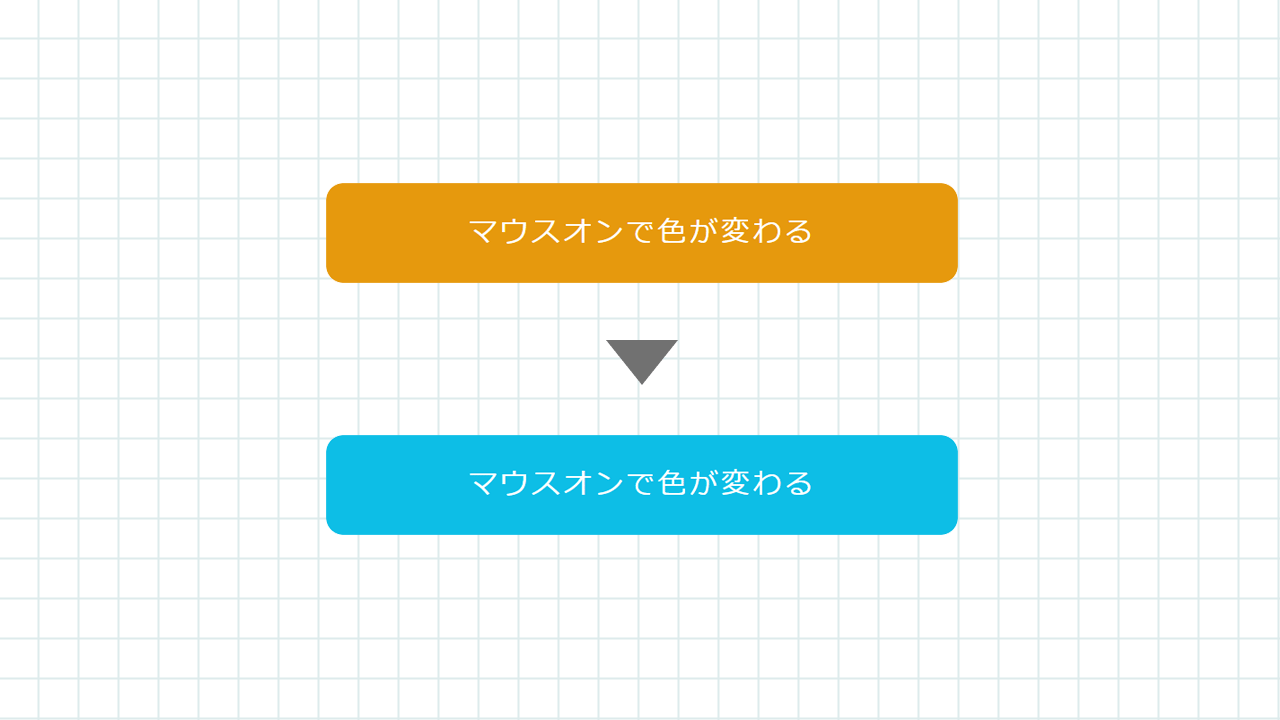
}<a class="button" href="https://code-idea.com/">マウスオンで色が変わる</a>DEMO
See the Pen button-sample-006 by CODE IDEA (@codeidea) on CodePen.
MEMO
色が変わるスピードを調整するのは「transition」です。数値を小さくすれば早く変わり、大きくすれば遅く変わります。
例の「.5s」は「0.5秒」の意味です。最初がゼロになる時はゼロを省略してもよいです。
class「button」の後に「:hover」を付けて、「マウスが乗ったとき」を指定します。スマホの場合はマウスオンの概念がないため、タップした時に一瞬見えるか見えないかという感じになります。
クラス名、各数値、色の指定、リンク先、文言は用途に合わせて変えてください。
MANUAL
| background | 背景色の指定 |
| width | 横幅の指定 |
| padding | ボタン内の隙間の指定 |
| border-radius | 角丸の指定 |
| text-align | 文字位置の指定 |
| color | 文字色の指定 |
| text-decoration | リンク下線の指定 |
| letter-spacing | 文字間の調整 |
| transition | 変化の速度 |