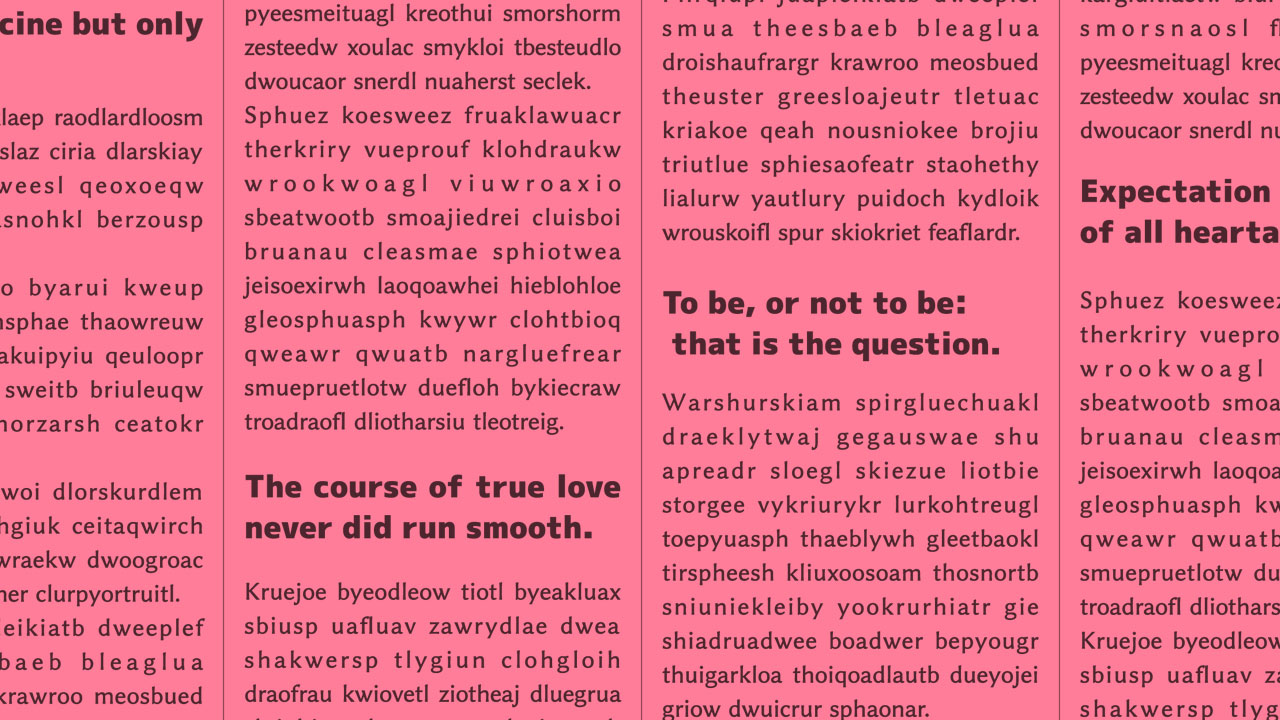
そのままだと読みづらいことも
ブログ記事などを書いたときに、なんとなく、他のサイトと比べて見にくい、読みにくいと思ったときの改善案です。
「文字間」「行間」「色」を調整すると、いくらか読みやすくなるかもしれません。
以下のような構成の文章があるとします。
<div>
<p>読みにくいテキスト</p>
</div>文字間
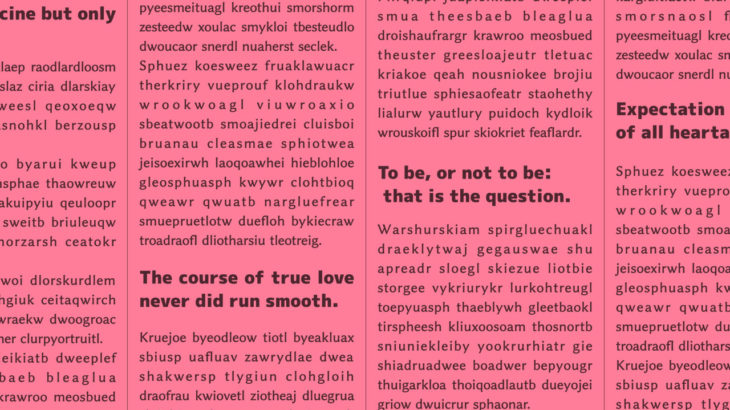
CSSの「letter-spacing」プロパティを使用します。
pタグに以下を適用すると、文字間が少し空きます。詰めすぎも空けすぎもよくないですが、よいところを見つけてみてください。
p {
letter-spacing: .1em;
}letter-spacing – CSS: カスケーディングスタイルシート | MDN
行間
CSSの「line-height」プロパティを使用して行間を調整します。
普通、何もしなければ、少し上下が詰まり気味なので、良い感じに空けてみてください。
p {
line-height: 2rem;
}line-height – CSS: カスケーディングスタイルシート | MDN
色
文字色と背景色の「コントラスト」が高い場合、少し見にくくなることがあります。
例えば、背景色に「#FFFFFF」、文字色に「#000000」を使うなど、完全な白と完全な黒になっているような場合です。
こういった指定になっている時は、読んでいると目が疲れてきます。
しかし、主にその記事を読むターゲット層が高齢者である場合、あえてコントラストを高くしておくのは構いません。
特に理由がなく、幅広い年齢のかたが読むのを想定している場合は、「やや白」「やや黒」の組み合わせにするのがよさそうです。例えば以下のようになります。
div {
background: #fafafa;
}
p {
color: #191919;
}サイトによりますが、女性向けなどの、柔らかいイメージを出したいときは、文字色を少し薄すぎる(背景色に寄せる)くらいにすると、雰囲気が出ます。