CODE
.profile {
background: #ea618e;
width: 300px;
padding: 2rem;
}
.profile__img {
display: block;
width: 160px;
height: 160px;
border-radius:50%;
margin: 0 auto;
}
.profile__name {
text-align:center;
font-weight:bold;
font-size:1.2rem;
margin: 1rem auto;
letter-spacing:.1rem;
color: #fff;
}
.profile__desc {
color: #fff;
line-height:1.6rem;
}<div class="profile">
<img class="profile__img" src="画像のURL">
<div class="profile__name">名字 名前</div>
<div class="profile__desc">ここに簡単な自己紹介が入ります。ここに簡単な自己紹介が入ります。ここに簡単な自己紹介が入ります。ここに簡単な自己紹介が入ります。</div>
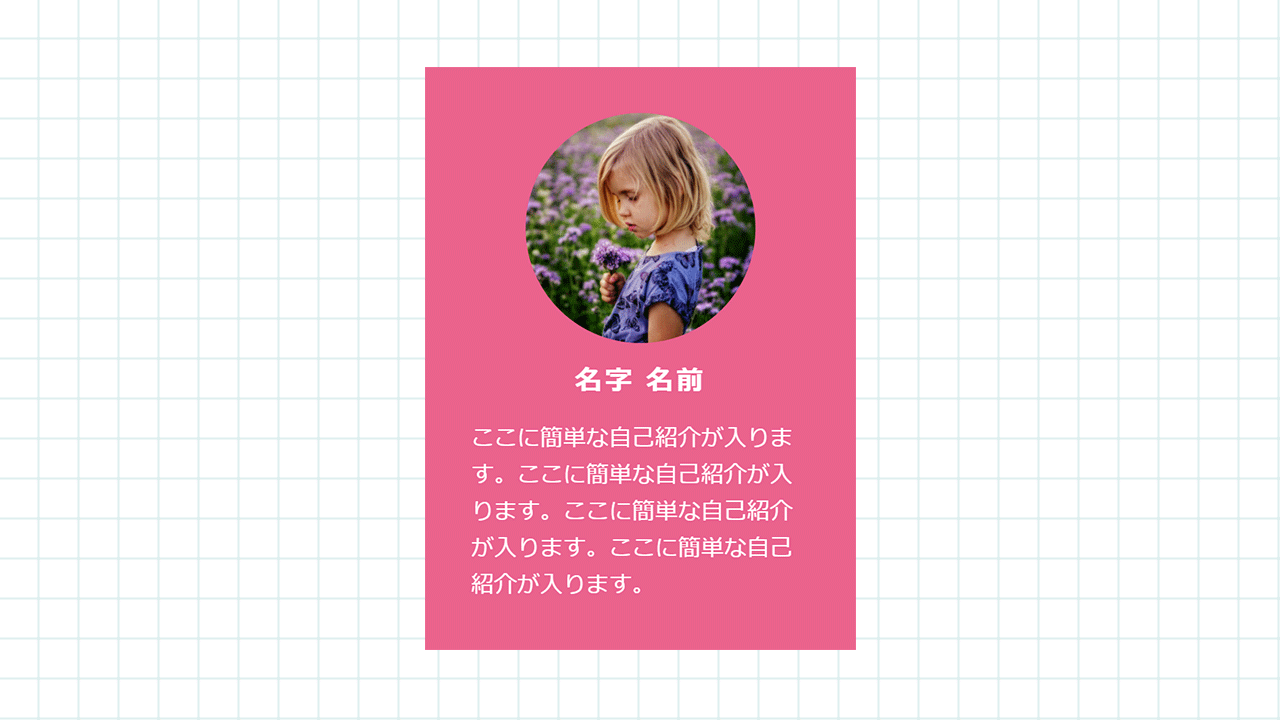
</div>DEMO
See the Pen profile-sample-002 by CODE IDEA (@codeidea) on CodePen.
※ブラウザにデフォルトで付いているスタイルを消すため、リセットCSS「destyle.css」を使っています。
※CSSの指定方法は一例であり、同じ見た目を違う書き方で表現することもできます。絶対正しいというものではありません。
MEMO
プロフィール写真、名前、簡単な説明の3つを配置したものです。
画像は正方形のものを使用するとキレイにハマります。
2カラムタイプのブログの、サイドバーに使用するようなものを想定しています。
クラス名、各数値、色の指定、リンク先、文言は用途に合わせて変えてください。