CODE
<div class="text">
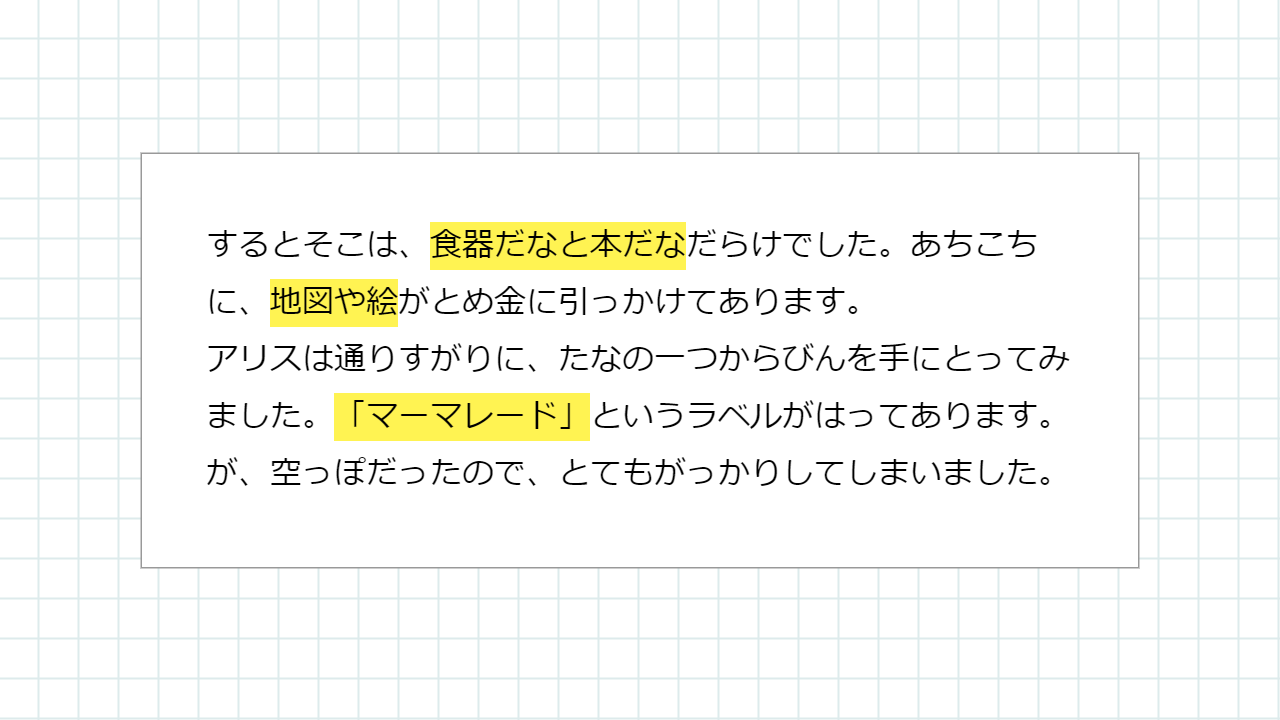
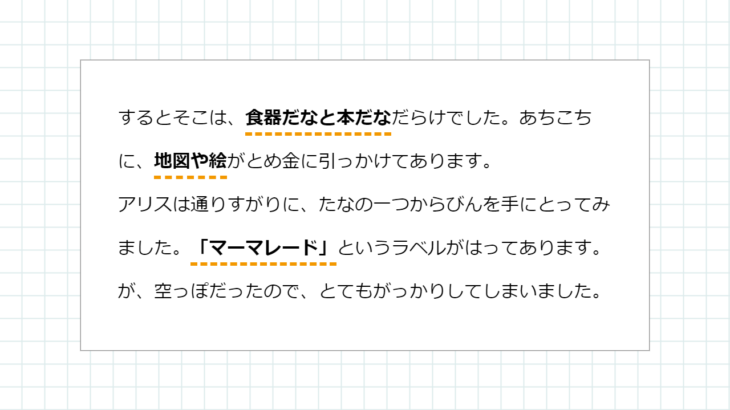
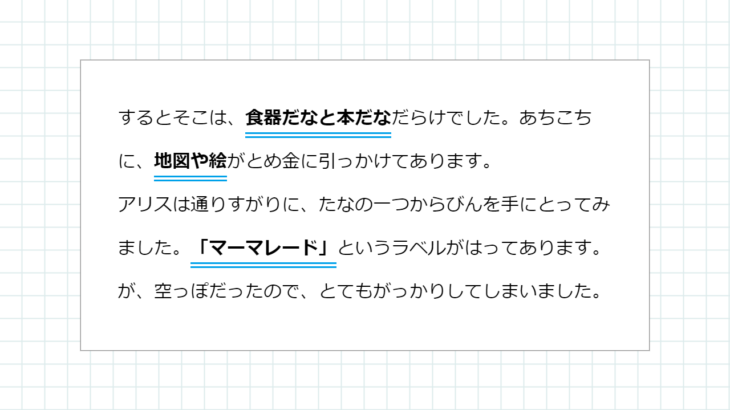
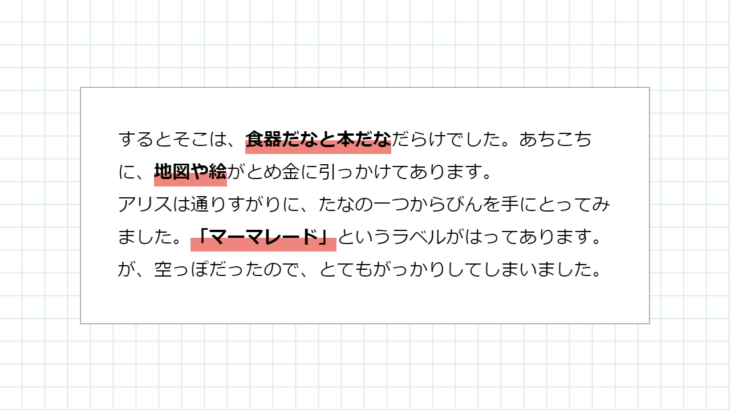
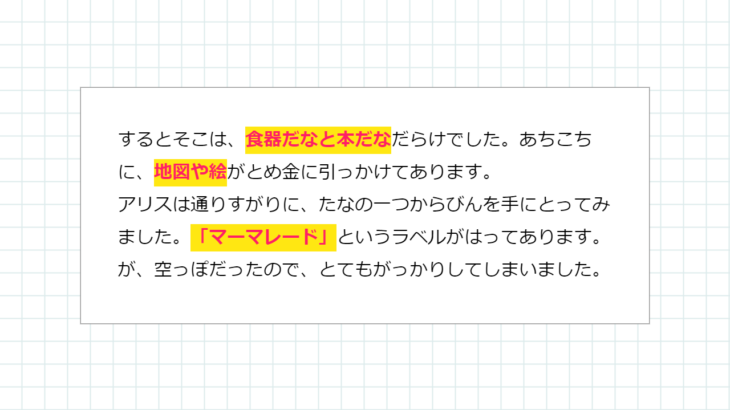
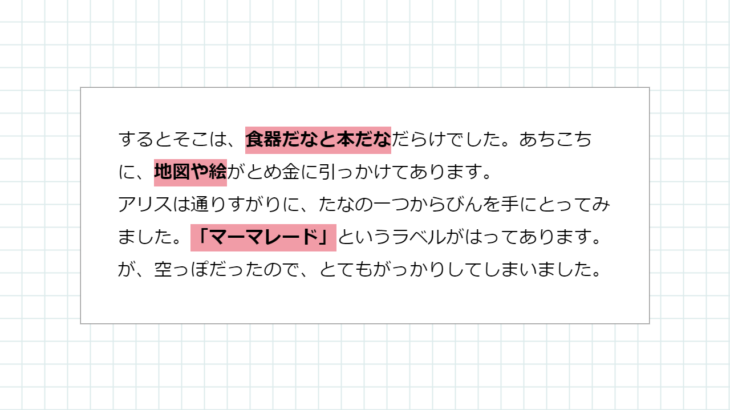
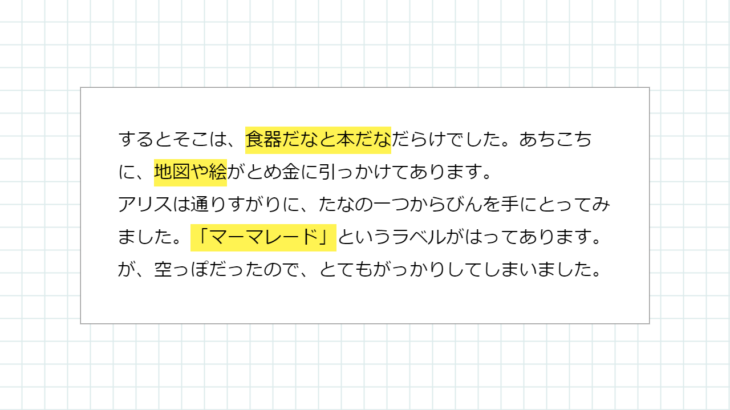
するとそこは、<span>食器だなと本だな</span>だらけでした。あちこちに、<span>地図や絵</span>がとめ金に引っかけてあります。<br>アリスは通りすがりに、たなの一つからびんを手にとってみました。<span>「マーマレード」</span>というラベルがはってあります。が、空っぽだったので、とてもがっかりしてしまいました。
</div>.text {
background: #fff;
width: 500px;
padding: 2rem;
border: 1px solid #999;
line-height:1.8rem;
}
.text > span {
background: #fff352;
}DEMO
See the Pen text-sample-001 by CODE IDEA (@codeidea) on CodePen.
※ブラウザにデフォルトで付いているスタイルを消すため、リセットCSS「destyle.css」を使っています。
※CSSの指定方法は一例であり、同じ見た目を違う書き方で表現することもできます。絶対正しいというものではありません。
MEMO
効果を付けたいテキストを、特定のタグもしくはクラスで囲って指定すれば、その部分だけ強調することができます。
サンプルは「.text > span」として、text クラスの直下にある span タグ、という風にしています。
効果を複数付けたい(背景色を複数用意する場合)などは、span に別のクラスを与えて指定するとよいでしょう。
<span class=”bg-yellow”> や <span class=”bg-pink”> など。
「>」は無くても適用されます。
クラス名、各数値、色の指定、文言は用途に合わせて変えてください。