CODE
<div class="text">
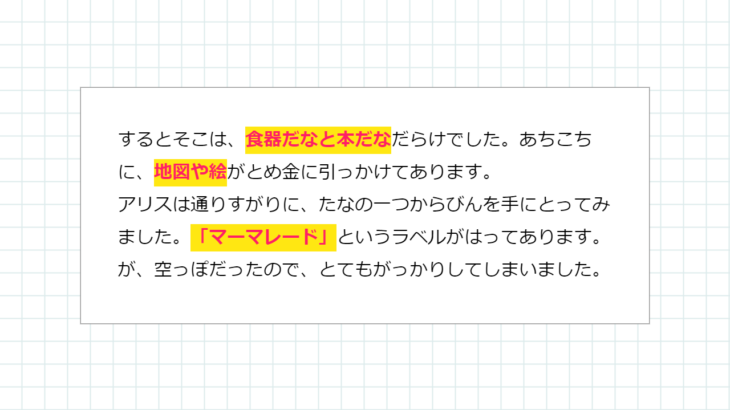
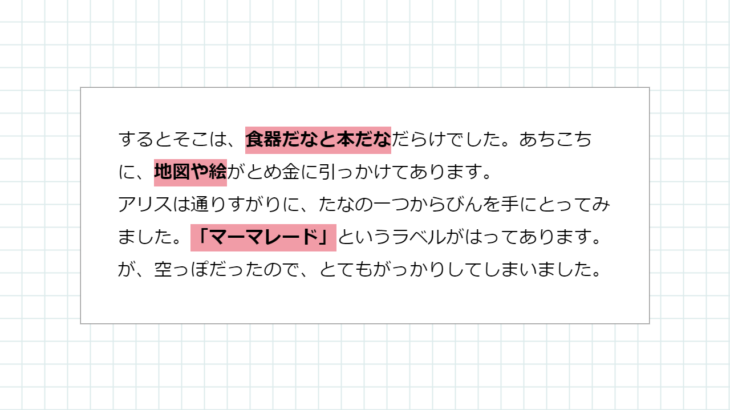
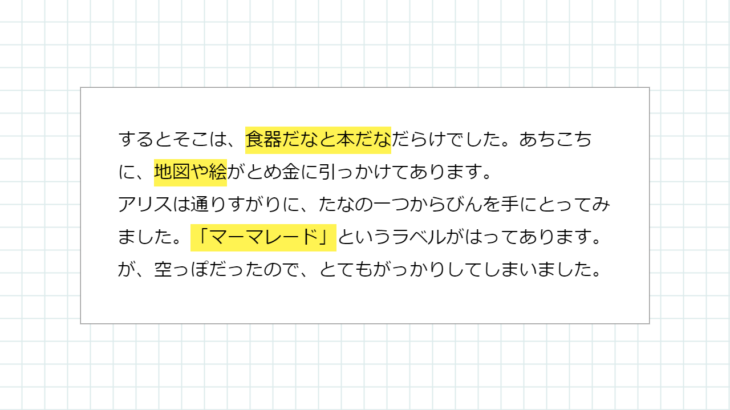
するとそこは、<span>食器だなと本だな</span>だらけでした。あちこちに、<span>地図や絵</span>がとめ金に引っかけてあります。<br>アリスは通りすがりに、たなの一つからびんを手にとってみました。<span>「マーマレード」</span>というラベルがはってあります。が、空っぽだったので、とてもがっかりしてしまいました。
</div>.text {
background: #fff;
width: 500px;
padding: 2rem;
border: 1px solid #999;
line-height:2.4rem;
}
.text > span {
font-weight: bold;
border-bottom:3px dashed #f39800;
}DEMO
See the Pen text-sample-006 by CODE IDEA (@codeidea) on CodePen.
※ブラウザにデフォルトで付いているスタイルを消すため、リセットCSS「destyle.css」を使っています。
※CSSの指定方法は一例であり、同じ見た目を違う書き方で表現することもできます。絶対正しいというものではありません。
MEMO
効果を付けたいテキストを、特定のタグもしくはクラスで囲って指定すれば、その部分だけ強調することができます。
サンプルは「.text > span」として、text クラスの直下にある span タグ、という風にしています。
効果を複数付けたい(背景色を複数用意する場合)などは、span に別のクラスを与えて指定するとよいでしょう。
<span class=”border-yellow”> や <span class=”border-pink”> など。
「>」は無くても適用されます。
「border-bottom」で、下にだけ線を引き、「dashed」を指定することで点線を引くことができます。
点線を引くにはこの方法が一番簡単です、しかし文字と線の間を広げることはできますが、狭くすることはできません。
下線が、次の行のテキストにくっつきすぎて気になるので、行間を広めに取っています。そうすることでやや自然に見せることができます。
「3px」の数値を増減させると、文章の雰囲気をガラッと変えることができます。細めではシャープなイメージに、太目ではカジュアルなイメージに。
クラス名、各数値、色の指定、文言は用途に合わせて変えてください。