CSS CODE
.wpcf7 {
max-width: 600px;
margin: 0 auto;
}
.wpcf7-form {
padding: 1rem 2rem;
background: #e8e8e8;
}
.wpcf7 label, .wpcf7 input, .wpcf7 textarea {
font-size: 16px;
}
.wpcf7 label {
font-weight: bold;
color: #323232;
}
.wpcf7 label span {
margin-top: 5px;
display: block;
}
.wpcf7 input, .wpcf7 textarea {
width: 100%;
-webkit-appearance: none;
appearance: none;
border-radius: 4px;
border: none;
padding: 12px;
color: #323232;
font-family:'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,'MS Pゴシック',sans-serif;
}
.wpcf7 input[type="submit"] {
max-width: 200px;
margin: 0 auto;
display: block;
background: #ff73a4;
color: #fff;
font-weight: bold;
transition-property: all;
transition: 0.2s ease-in;
}
.wpcf7 input[type="submit"]:hover {
background: #11c2bc;
}IMAGE
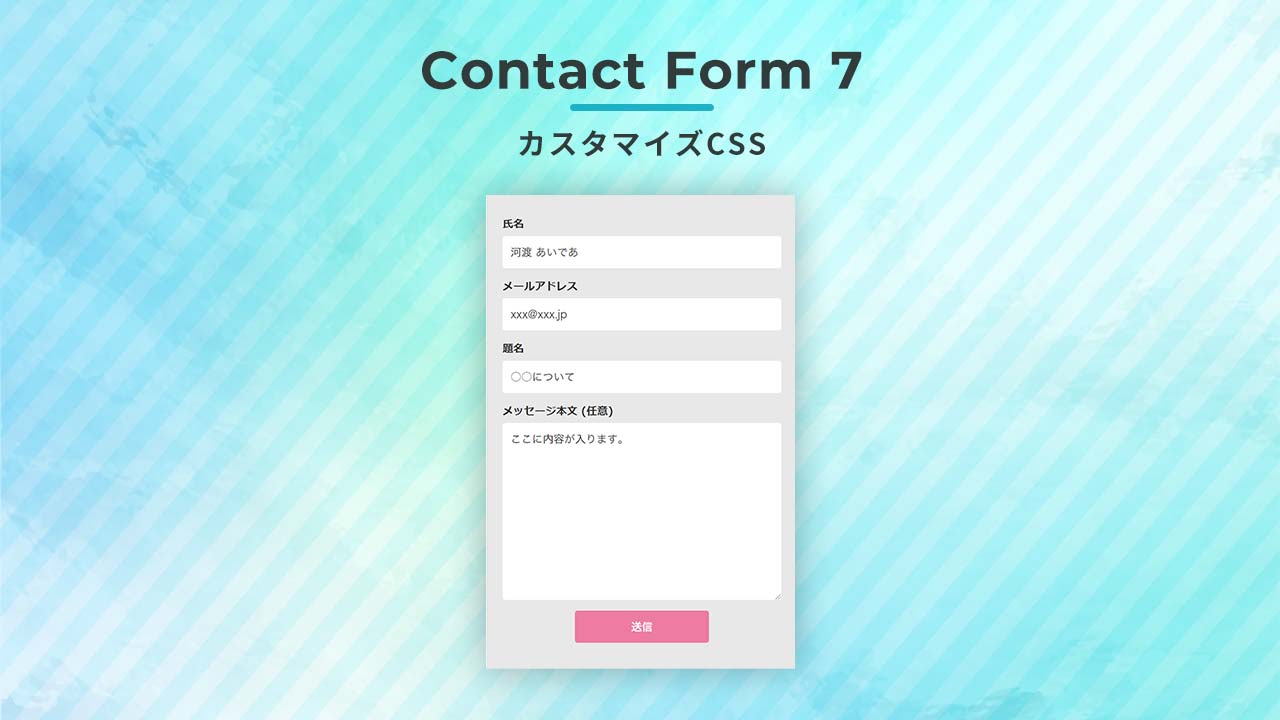
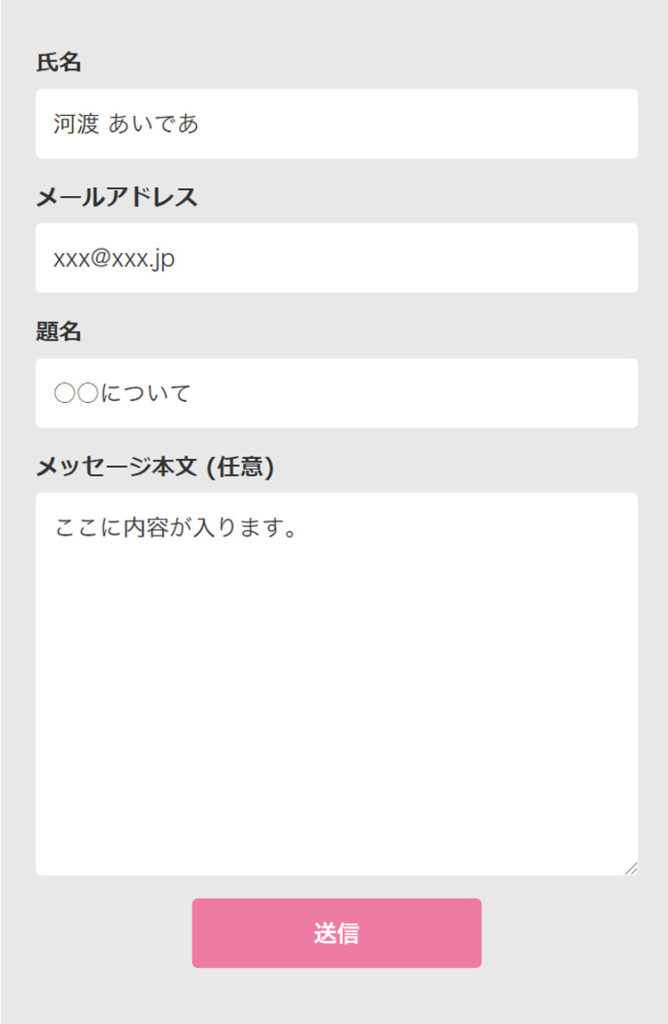
反映すると、このようになります。

MEMO
Contact Form 7から出力されるHTMLで、うまく表示されるようになっています。
CSSをそのまま使えば基本的には問題ないはずですが、テーマの違いなど、ご利用の環境によって少し崩れてしまう場合は、適宜調整ください。
スマホでは横幅MAX、PCではそれなりの大きさで止まるようになっていますが、そのあたりもお好みで調整ください。
※CSSの指定方法は一例であり、同じ見た目を違う書き方で表現することもできます。絶対正しいというものではありません。
HOW TO USE
テーマの style.css に直接書き込むか、「Insert Headers and Footers」などのWordpressプラグインを別途入れ、そちらへコピペしても使えます。
「Insert Headers and Footers」の説明はこちらから↓
ちょっとしたCSSを追記したい時にも丁度良い「Insert Headers and Footers」 WordPressプラグイン