CODE
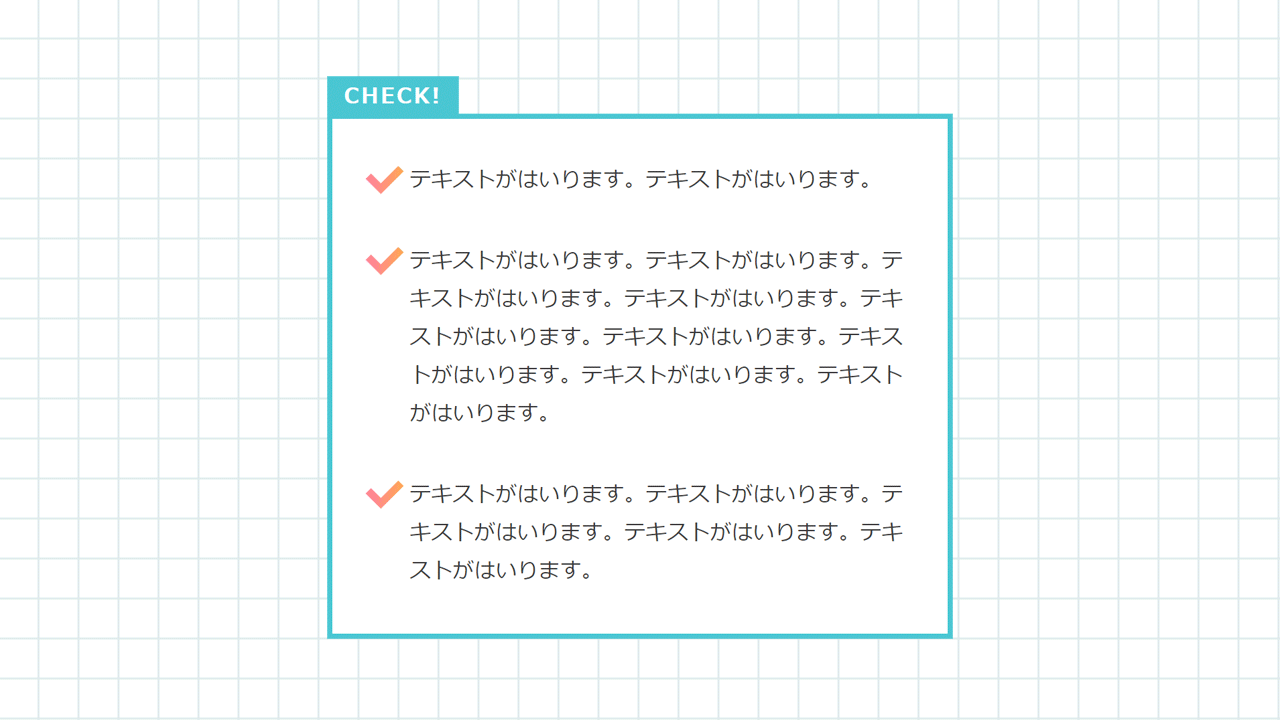
.list {
position: relative;
background: #fff;
padding: 2rem;
border: 4px solid #4ac5d2;
}
.list:before {
content: "CHECK!";
position: absolute;
background: #4ac5d2;
padding: .4rem .8rem;
top: -32px;
left: -4px;
color: #fff;
font-size: 1rem;
font-weight: bold;
letter-spacing: .1rem;
}
.list li {
position: relative;
padding-left: 1.6rem;
margin-top: 2rem;
color: #3c3c3c;
line-height: 1.8rem;
}
.list li:first-child {
margin-top: 0;
}
.list li:before {
content: "";
position: absolute;
background: linear-gradient(-45deg, #fba853, #ff80a3);
display: block;
width: 24px;
height: 16px;
left: -5px;
top: 2px;
transform: rotate(-45deg);
}
.list li:after {
content: "";
position: absolute;
background: #fff;
display: block;
width: 24px;
height: 16px;
left: -5px;
top: -6px;
transform: rotate(-45deg);
}<ul class="list">
<li>テキストがはいります。テキストがはいります。</li>
<li>テキストがはいります。テキストがはいります。テキストがはいります。テキストがはいります。テキストがはいります。テキストがはいります。テキストがはいります。テキストがはいります。テキストがはいります。</li>
<li>テキストがはいります。テキストがはいります。テキストがはいります。テキストがはいります。テキストがはいります。</li>
</ul>DEMO
See the Pen list-sample-003 by CODE IDEA (@codeidea) on CodePen.
※ブラウザにデフォルトで付いているスタイルを消すため、リセットCSS「destyle.css」を使っています。
※CSSの指定方法は一例であり、同じ見た目を違う書き方で表現することもできます。絶対正しいというものではありません。
MEMO
チェックマークをグラデーションにするため、 :before で作った長方形の背景に色を指定し、その上に :after で作った長方形をかぶせる形にしています。
:after の長方形はリストそのものの背景色(ここでは白)と同じ色にする必要があります。
長方形を2つ組み合わせて作るチェックマークはこちら↓
背景に柄モノなどのテクスチャを敷いている場合は、こちらの方法が合っています。
https://code-idea.com/list-sample-002/
注意点は、↓li に指定した「position: relative;」と
.list li {
position: relative;
padding-left: 1.6rem;
margin-top: 2rem;
color: #3c3c3c;
line-height: 1.8rem;
}↓li:before と li:after に指定した「position: absolute;」を必ず入れることです。
.list li:before {
content: "";
position: absolute;
background: linear-gradient(-45deg, #fba853, #ff80a3);
display: block;
width: 24px;
height: 16px;
left: -5px;
top: 2px;
transform: rotate(-45deg);
}
.list li:after {
content: "";
position: absolute;
background: #fff;
display: block;
width: 24px;
height: 16px;
left: -5px;
top: -6px;
transform: rotate(-45deg);
}これらの記述がないと、チェックマークがどこかへ飛んでいきます。
「.list」に指定した position: relative; と「.list:before」に指定した「position: absolute;」も同様です。
全体の li に「margin-top: 2rem;」を指定し、最初のliだけ「margin-top: 0;」で上部マージンを消すと、見た目がガタつかず、きれいになります。
クラス名、各数値、文言は用途に合わせて変えてください。
MANUAL
| border | 境界線の指定 |
| background | 背景色の指定 |
| padding | ボックス内の隙間の指定 |
| border-radius | 境界線角丸の指定 |
| position | 配置の指定 |
| padding-left | 内側の間隔(左方向)の指定 |
| margin-top | マージン上部の指定 |
| line-height | 行間の指定 |
| content | :after :before を使う際に必須 |
| color | 文字色の指定 |
| font-size | 文字サイズの指定 |
| font-weight | 文字ウェイトの指定 |
| top | 上方向 位置の指定 |
| left | 左方向 位置の指定 |
| width | 横幅の指定 |
| height | 縦幅の指定 |
| transform | 変形の指定 |