CODE
.profile {
background: #409ecc;
width: 300px;
}
.profile__img {
width: 300px;
}
.profile__name,.profile__yomi,.profile__desc {
color: #fff;
}
.profile__name {
padding:1.6rem 2rem .2rem;
font-weight:bold;
font-size:1.2rem;
letter-spacing:.1rem;
}
.profile__yomi {
padding:0 2rem;
font-size:.8rem;
letter-spacing:.1rem;
opacity:.7;
}
.profile__desc {
padding:1.6rem 2rem;
line-height:1.6rem;
}<div class="profile">
<img class="profile__img" src="画像のURL">
<div class="profile__name">名字 名前</div>
<div class="profile__yomi">Namae Myouji</div>
<div class="profile__desc">ここに簡単な自己紹介が入ります。ここに簡単な自己紹介が入ります。ここに簡単な自己紹介が入ります。ここに簡単な自己紹介が入ります。</div>
</div>DEMO
See the Pen profile-sample-003 by CODE IDEA (@codeidea) on CodePen.
※ブラウザにデフォルトで付いているスタイルを消すため、リセットCSS「destyle.css」を使っています。
※CSSの指定方法は一例であり、同じ見た目を違う書き方で表現することもできます。絶対正しいというものではありません。
MEMO
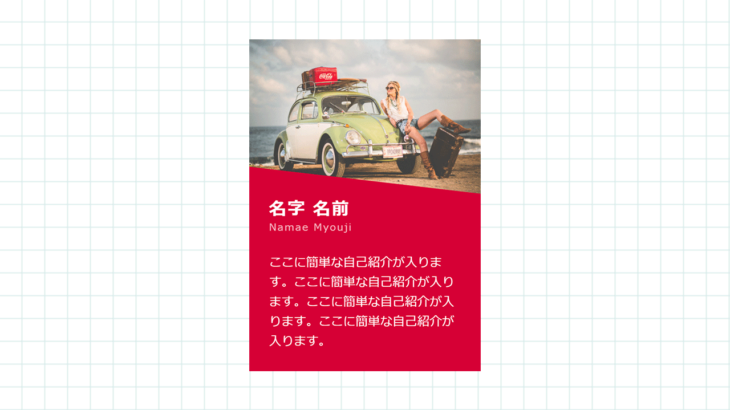
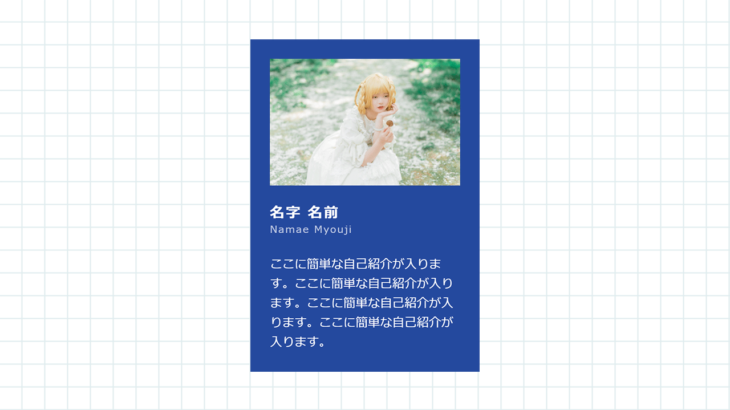
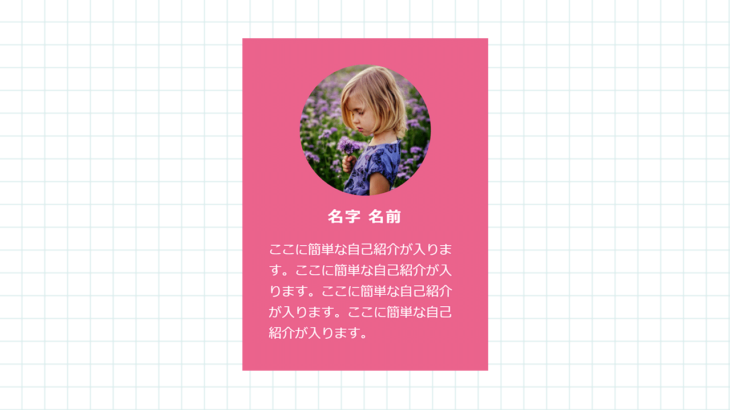
プロフィール写真、名前、名前の読み方、簡単な説明を配置したものです。画像はそのままの比率で、枠の大きさに自動でフィットします。
2カラムタイプのブログの、サイドバーに使用するようなものを想定しています。
いい感じのお写真を使用すると、サイトがオシャレになります。
クラス名、各数値、色の指定、リンク先、文言は用途に合わせて変えてください。