CODE
.button {
display: block;
background: #c068d6;
position: absolute;
width: 20rem;
padding: 1rem;
border-radius: .6rem;
left: 50%;
transform: translate(-50%, -50%);
color: #FFF;
text-align: center;
text-decoration: none;
letter-spacing: .1rem;
box-shadow: 0px 10px 0px 0px #9143a5;
transition: .1s;
}
.button:hover {
box-shadow: none;
margin-top: 10px;
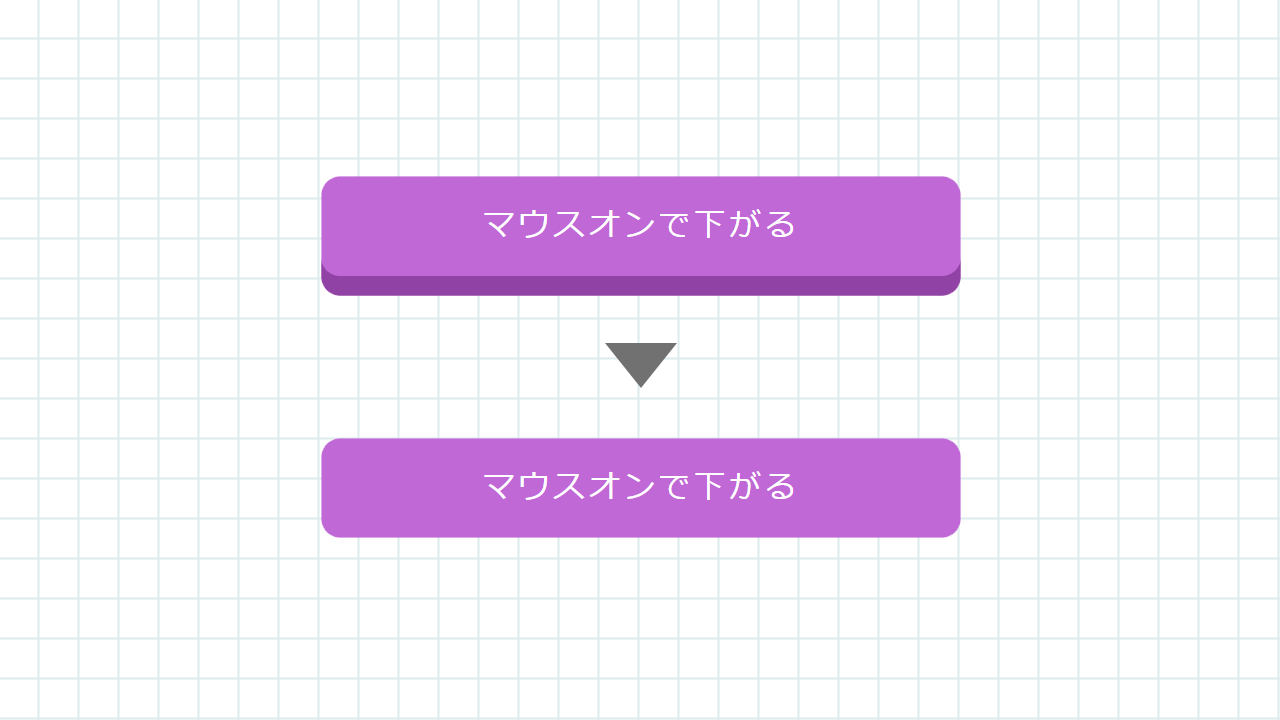
}<a class="button" href="https://code-idea.com/">マウスオンで下がる</a>DEMO
See the Pen button-sample-008 by CODE IDEA (@codeidea) on CodePen.
※ブラウザにデフォルトで付いているスタイルを消すため、リセットCSS「destyle.css」を使っています。
※CSSの指定方法は一例であり、同じ見た目を違う書き方で表現することもできます。絶対正しいというものではありません。
MEMO
ボタンが下がるスピードを調整するのは「transition」です。数値を小さくすれば早く変わり、大きくすれば遅く変わります。
例の「.5s」は「0.5秒」の意味です。最初がゼロになる時はゼロを省略してもよいです。
class「button」の後に「:hover」を付けて、「マウスが乗ったとき」を指定します。スマホの場合はマウスオンの概念がないため、タップした時に一瞬見えるか見えないかという感じになります。
「.button」の「box-shadow」に指定した 10px を、「.button:hover」の「margin-top」の数値に指定すると同時に、「box-shadow」を消すことで、ボタンがへこむように見えます。
クラス名、各数値、色の指定、リンク先、文言は用途に合わせて変えてください。
MANUAL
| background | 背景色の指定 |
| position | 配置の指定 |
| width | 横幅の指定 |
| padding | ボックス内の隙間の指定 |
| border-radius | 境界線角丸の指定 |
| left | 左方向 位置の指定 |
| transform | 変形の指定 |
| color | 文字色の指定 |
| text-align | 文字位置の指定 |
| text-decoration | 文字装飾の指定 |
| letter-spacing | 文字間の指定 |
| box-shadow | 影の指定 |
| transition | 変化の指定 |
| margin-top | マージン上部の指定 |