CODE
.button {
display: block;
background: #ff6347;
width: 20rem;
padding: 1rem;
border-radius: .6rem;
color: #FFF;
text-align: center;
text-decoration: none;
letter-spacing: .1rem;
transition: .5s;
}
.button:hover {
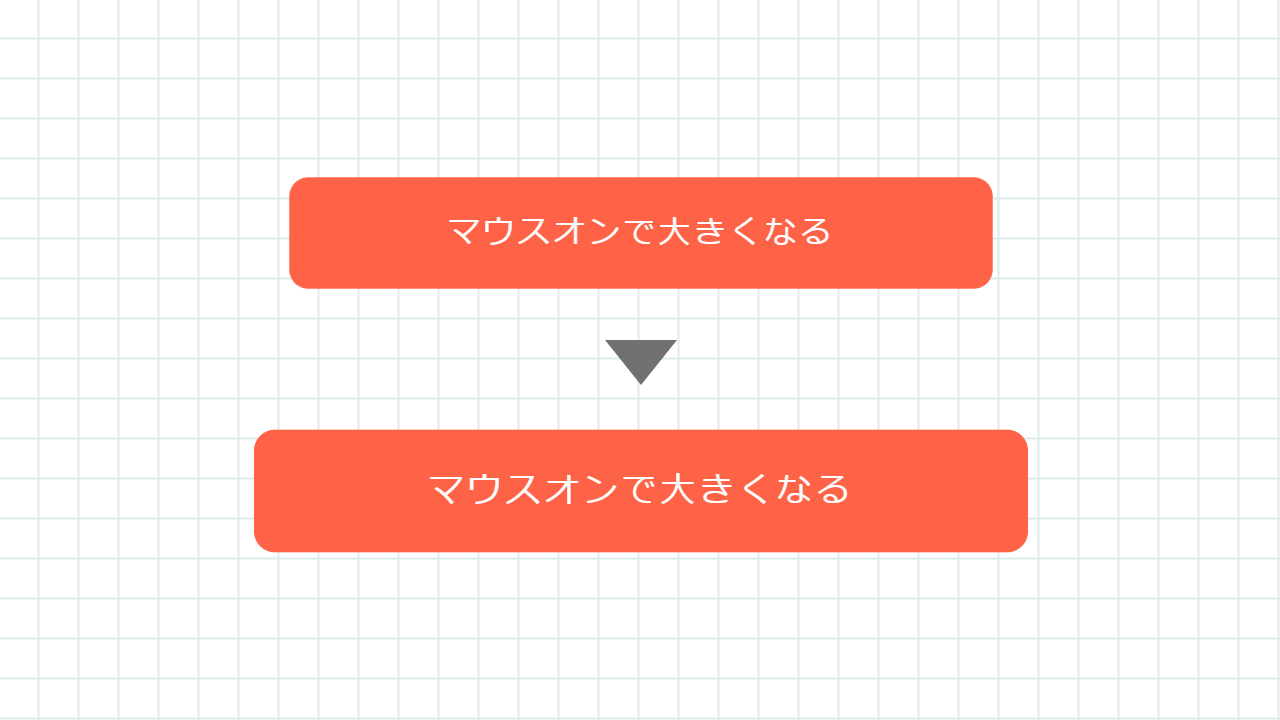
transform: scale(1.1,1.1);
}<a class="button" href="https://code-idea.com/">マウスオンで大きくなる</a>DEMO
See the Pen button-sample-010 by CODE IDEA (@codeidea) on CodePen.
※ブラウザにデフォルトで付いているスタイルを消すため、リセットCSS「destyle.css」を使っています。
※CSSの指定方法は一例であり、同じ見た目を違う書き方で表現することもできます。絶対正しいというものではありません。
MEMO
ボタンが変化するスピードを調整するのは「transition」です。数値を小さくすれば早く変わり、大きくすれば遅く変わります。
例の「.5s」は「0.5秒」の意味です。最初がゼロになる時はゼロを省略してもよいです。
class「button」の後に「:hover」を付けて、「マウスが乗ったとき」を指定します。スマホの場合はマウスオンの概念がないため、タップした時に一瞬見えるか見えないかという感じになります。
「.button:hover」の「transform」に「scale(1.1,1.1)」を指定します。
これは、縦方向に1.1倍+横方向に1.1倍変形するの意味です。数値が1より少なければ、縮小になります。
クラス名、各数値、色の指定、リンク先、文言は用途に合わせて変えてください。
MANUAL
| background | 背景色の指定 |
| width | 横幅の指定 |
| padding | ボックス内の隙間の指定 |
| border-radius | 境界線角丸の指定 |
| color | 文字色の指定 |
| text-align | 文字位置の指定 |
| text-decoration | 文字装飾の指定 |
| letter-spacing | 文字間の指定 |
| transition | 変化の指定 |
| transform | 変形の指定 |