CODE
.box {
background: #fff;
border: 6px solid #f5b3cb;
border-radius: 20px;
padding: 1.6rem;
line-height: 1.8rem;
}<div class="box">
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
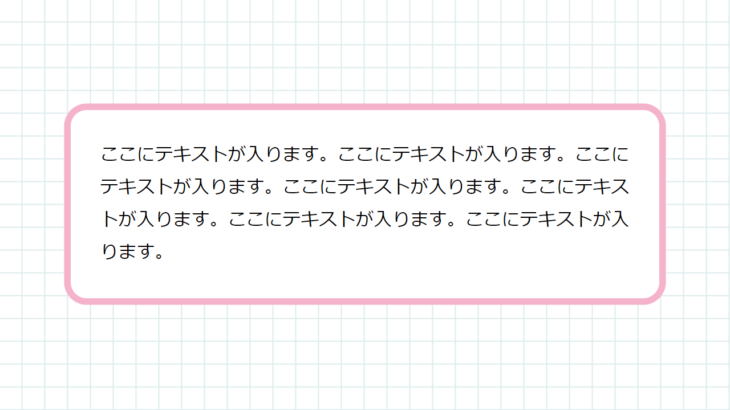
</div>DEMO
See the Pen box-sample-002 by CODE IDEA (@codeidea) on CodePen.
MEMO
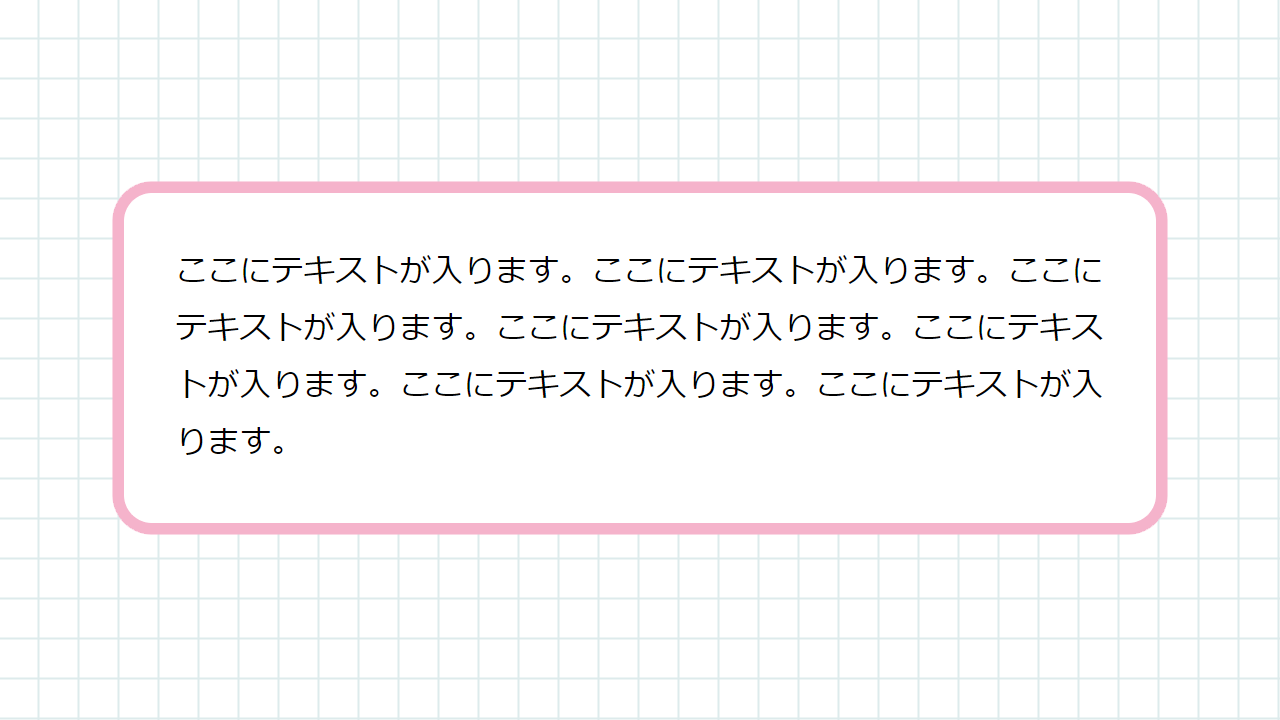
枠線を少し太めにして、角を丸くすると、かわいらしいイメージになります。
場合により、「background」「border」は不要かもしれません。枠を付けないで背景色だけ、などでも問題ありません。
クラス名、各数値、文言は用途に合わせて変えてください。
MANUAL
| background | 背景色の指定 |
| border | 外枠の指定 |
| border-radius | 角丸の調整 |
| padding | ボックス内の隙間の指定 |
| line-height | 行間の指定 |