CODE
.box {
background: linear-gradient(-45deg, #fb8cb0, #62b3ec);
padding: 1rem;
}
.box__inner {
background: #FFF;
padding: 1.6rem;
}
.box__inner p {
line-height: 1.8rem;
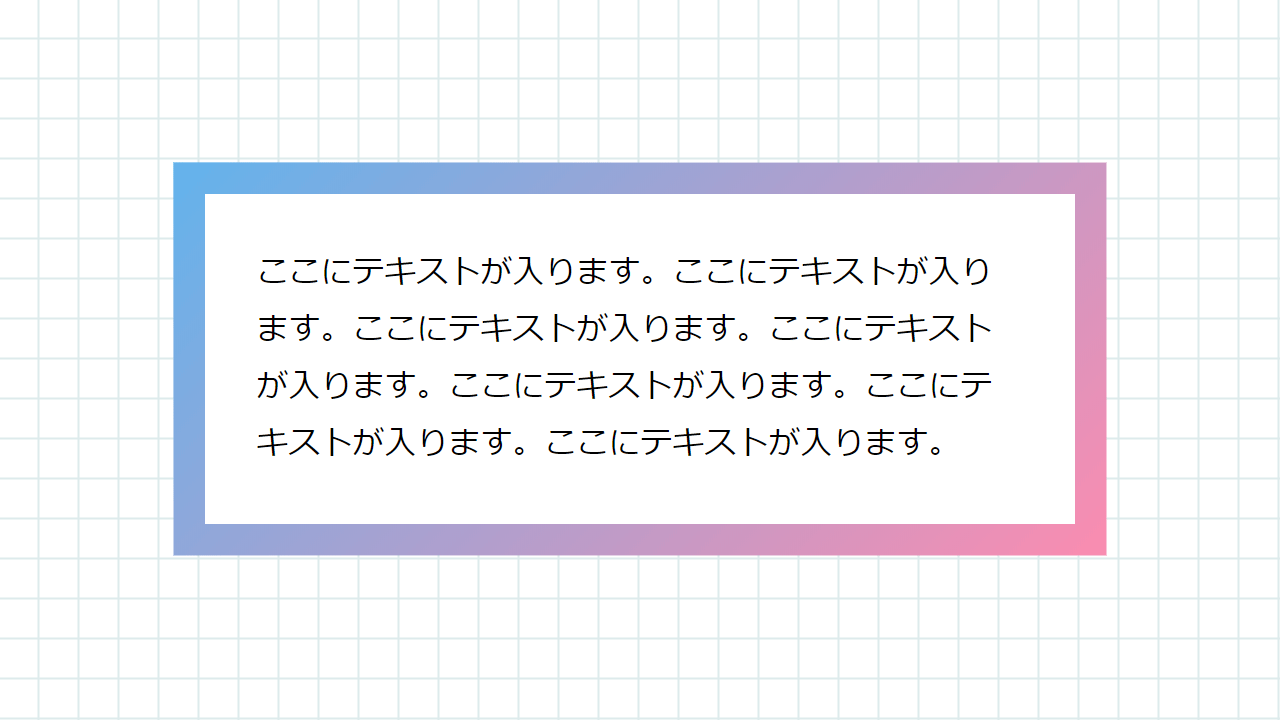
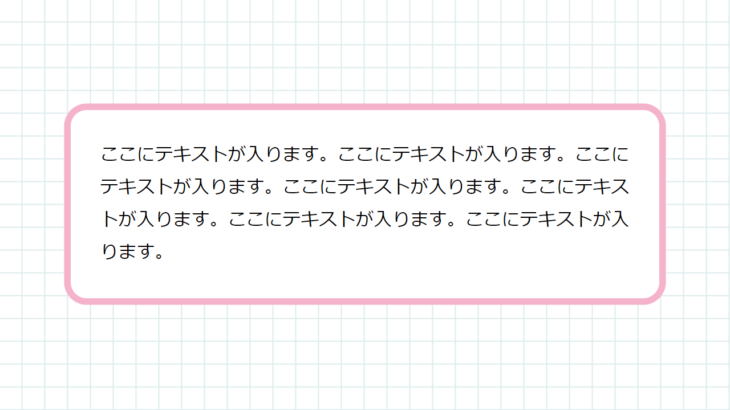
}<div class="box">
<div class="box__inner">
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
</div>
</div>DEMO
See the Pen box-sample-005 by CODE IDEA (@codeidea) on CodePen.
※ブラウザにデフォルトで付いているスタイルを消すため、リセットCSS「destyle.css」を使っています。
※CSSの指定方法は一例であり、同じ見た目を違う書き方で表現することもできます。絶対正しいというものではありません。
MEMO
枠線をグラデーションにしたい場合、枠線をひくプロパティ「border」でグラデーションを指定することはできないため、ブロック[box]の中にブロック[box__inner]を配置し、ブロック[box]に背景としてグラデーションを指定し、paddingで開けた隙間を枠線のように見せています。
分かりやすいように枠線を太めにしてあります。利用の際は調整してください。
クラス名、各数値、文言は用途に合わせて変えてください。
MANUAL
| background | 背景色の指定 |
| padding | ボックス内の隙間の指定 |
| line-height | 行間の指定 |