CODE
.box {
background: #FFF;
border: 4px solid #6f94d8;
padding: 1.6rem;
}
.box h3 {
color: #6f94d8;
font-size: 1.4rem;
font-weight: bold;
margin-top: 1rem;
margin-bottom: 1rem;
}
.box h3:first-child {
margin-top: 0;
}
.box p {
color: #2b2b2b;
line-height: 1.8rem;
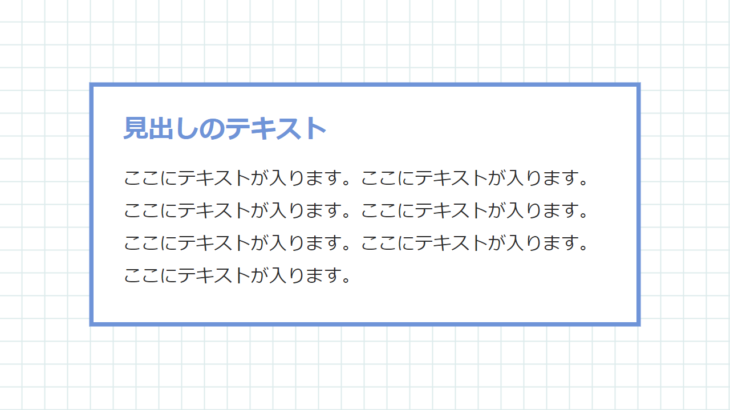
}<div class="box">
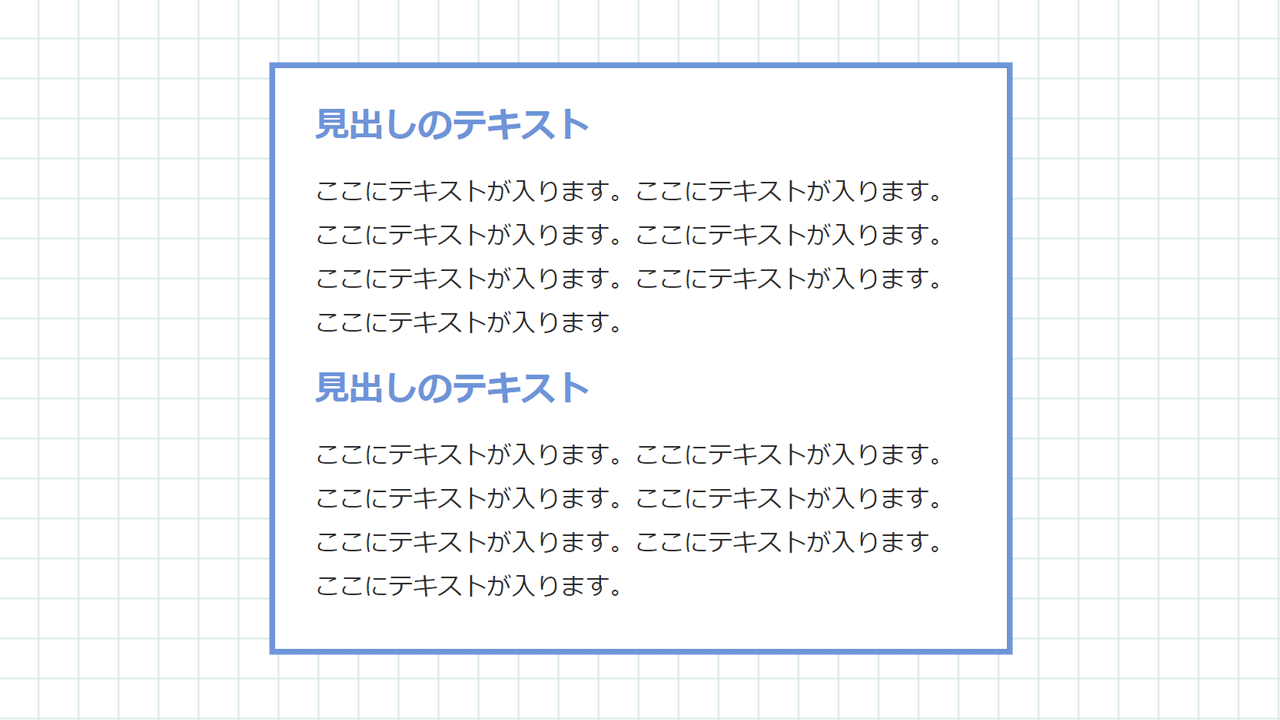
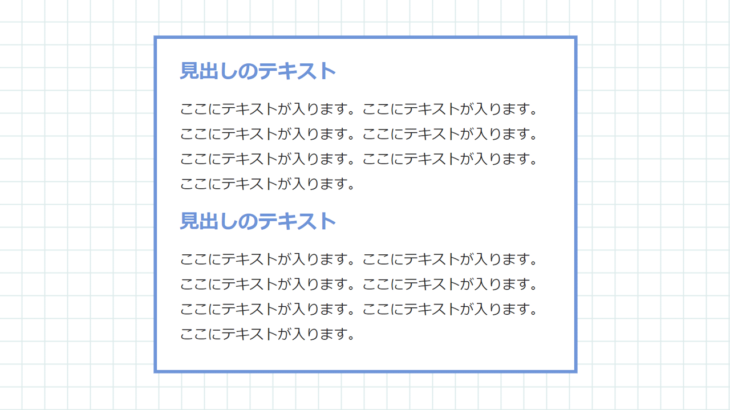
<h3>見出しのテキスト</h3>
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<h3>見出しのテキスト</h3>
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
</div>DEMO
See the Pen box-sample-004 by CODE IDEA (@codeidea) on CodePen.
※ブラウザにデフォルトで付いているスタイルを消すため、リセットCSS「destyle.css」を使っています。
※CSSの指定方法は一例であり、同じ見た目を違う書き方で表現することもできます。絶対正しいというものではありません。
MEMO
見出しを h3、文章を p にしているのは例ですので、環境に合わせて指定を変更してみてください。
h3+p で何項目追加しても、見た目が崩れないようになっています。
1項目でよい場合は、CSSの記述を少し減らすことができます↓
https://code-idea.com/box-sample-003/
やり方は人によって色々ありますが、ここでは「h3」を調整することで、複数対応できるようにしました。
まず全体的な h3 に、「上部マージン」「下部マージン」を設定して…
.box h3 {
color: #6f94d8;
font-size: 1.4rem;
font-weight: bold;
margin-top: 1rem;
margin-bottom: 1rem;
}その後「:first-child」で「最初のh3」だけ、「下部マージン」を消す(ゼロにする)という風になっています。
.box h3:first-child {
margin-top: 0;
}クラス名、各数値、文言は用途に合わせて変えてください。
MANUAL
| background | 背景色の指定 |
| border | 境界線の指定 |
| padding | ボックス内の隙間の指定 |
| color | 文字色の指定 |
| font-size | 文字サイズの指定 |
| font-weight | 文字ウェイトの指定 |
| margin-top | マージン上部の指定 |
| margin-bottom | マージン下部の指定 |
| line-height | 行間の指定 |